Прежде всего, для программирования на C# под Linux вам потребуется установить:
- MonoDevelop – среда разработки под фреймворк Mono;
- XSP – тестовый веб сервер для запуска ASP .NET приложений;
- «Боевой» web сервер, например Apache. Но это если вы собираетесь развернуть ASP .NET приложение.
В нашем случае, для разработки достаточно лишь XSP сервера. Это нечто вроде IIS Express, только для Mono.
В Интернете достаточно много статей, демонстрирующих установку MonoDevelop и XSP, поэтому я пропущу это. Перейдем сразу к созданию приложения.
Создадим новое решение. В меню File выбираем пункт New Solution… .
Выбираем ASP .NET MVC Project. На следующем шаге отказываемся от Include Unit Test Project. Далее задаем имя проект и имя решения, а также выбираем директорию проекта и нажимаем Create.
Подключаем библиотеки к проекту в References: FastReport.Mono.dll, FastReport.Web.dll.
Добавим в проект новую папку App_Data. В него мы скопируем базу данных и шаблон отчета:

Давайте отредактируем контроллер для домашней страницы HomeController.cs. Наша задача создать объект отчета, загрузить в него отчет и данные.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
public class HomeController : Controller { public ActionResult Index() { WebReport report = new WebReport(); System.Data.DataSet data = new System.Data.DataSet(); data.ReadXml("App_Data/nwind.xml"); report.Report.RegisterData(data, "NorthWind"); report.Report.Load("App_Data/Barcode.frx"); ViewBag.WebReport = report; return View(); } } |
Бегло рассмотрим написанный код для страницы Index. В начале мы создаем объект веб отчета. Затем создаем DataSet и загружаем в него базу данных XML. После этого, регистрируем источник данных в отчете и загружаем шаблон отчета в объект отчета. В конце, передаем отчет в представление через ViewBag.
Теперь, логичным будет отредактировать представление Index.cshtml:
Код очень прост – заголовок и отчет. Как вы видите, объект отчета экспортируется в формат Html для отображения.
Чтобы экспорт работал, нам необходимо добавить обработчики в Web.config в корне проекта:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<system.web> … <httpHandlers> <add path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> … </httpHandlers> </system.web> <system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> <validation validateIntegratedModeConfiguration="false"/> </system.webServer> |
Есть еще один Web.config в папке Views, и его тоже надо дополнить:
1 2 3 4 5 |
<namespaces> … <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
В папке Views->Shared есть шаблон страницы _Layout.cshtml. Подключим в нем скрипты и стили:
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html> <head> <title>@ViewBag.Title</title> <meta charset="utf-8" /> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> <body> @RenderBody() </body> </html> |
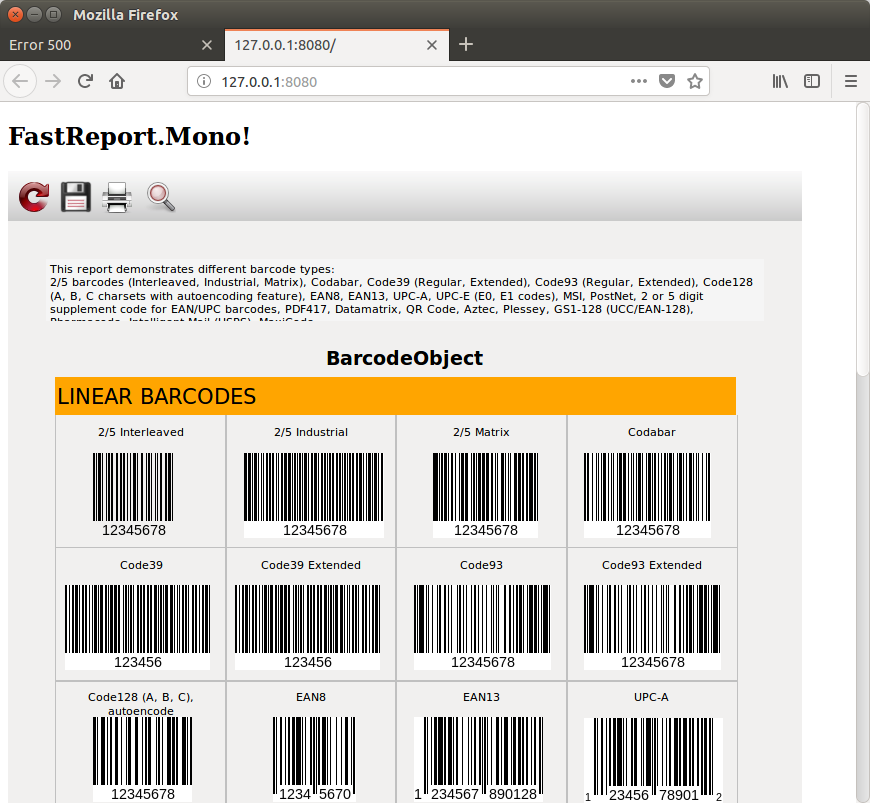
На этом все. Запустим приложение:

Если вы работали раньше с FastReport .NET, то для вас нет ничего нового в этой статье. Реализации в FR .NET и FR.Mono практически идентичные.


