Для размещения созданных приложений на интернет серверах вам понадобиться веб-сервер. Сегодня мы запустим свое веб-приложение на IIS (Internet Information Services). Он является веб-сервером, который позволяет размещать в Интернете сайты. Чаще используется для размещения веб-серверов под серверными ОС с ядром Windows.
Сперва создадим само приложение на ASP .NET Core с библиотекой FastReport.Web или же просто воспользуемся демонстрационным проектом FastReport.Core.Web21.MVC, из приложения FastReport .NET Trial который находится по пути:
"FastReports\FastReport.Net Trial\Demos\Core\FastReport.Core.Web21.MVC"
Открываем проект через Visual Studio, собираем его и запускаем, дабы удостовериться, что всё корректно работает:
Как можно заметить, проект корректно работает. Подготовим же его к публикации под iis! Запускаем “Обозреватель решений” и правой кнопкой мыши кликаем на проект, находим пункт “Опубликовать...”.
На данном этапе выбираем локальное хранилище "\bin\Release\Debug", после нажимаем опубликовать. Немного терпения и вуаля, проект готов к публикации на IIS.
Теперь переходим в сам Windows Server 2012. Путь примерно такой: Server Manager -> Local Server -> Roles and Features -> Tasks -> Add Roles and Features.
Далее открывается окно, в котором мы нажимаем Next до Server Roles. Внимательно находим Web Server (IIS) и устанавливаем его.
Сейчас нам нужно установить dotnet hosting с официального сайта. Следуем пошаговой инструкции.
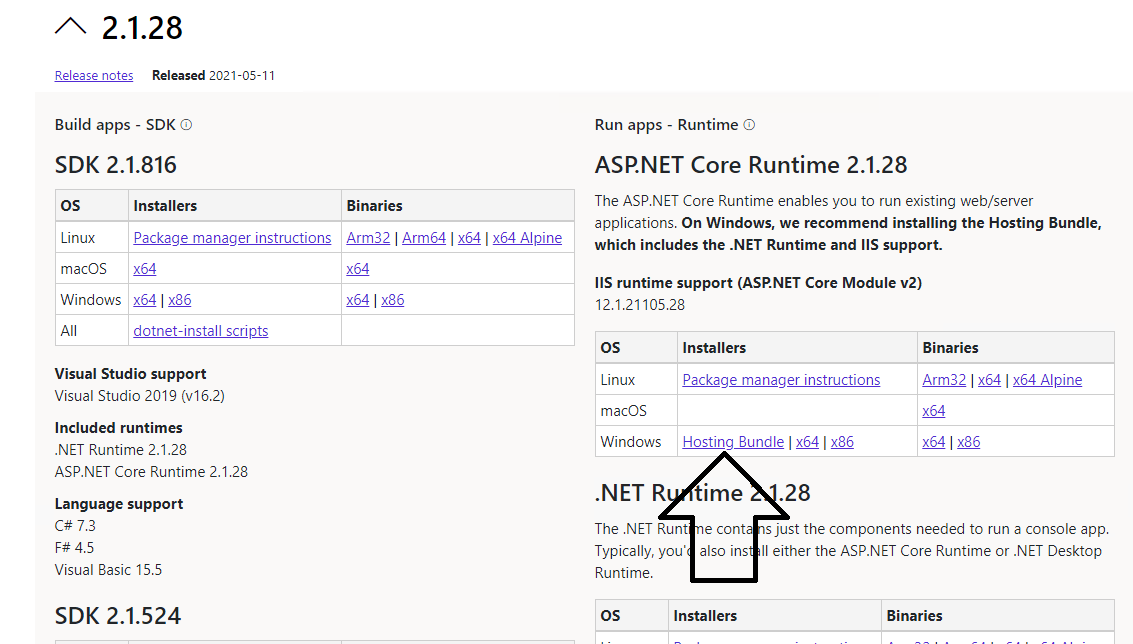
Шаг 1. Выбираем нужную версию .NET.
Шаг 2. Находим ASP.NET Core Runtime и нажимаем на Hosting Bundle. Скачали и установили - вроде ничего сложного.
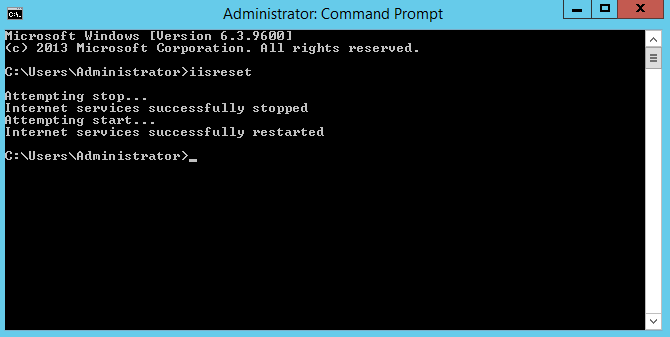
Шаг 3. После установки заходим в консоль и перезапускаем IIS с помощью команды:
"iisreset"
Поздравляю, теперь IIS полностью готов к работе с ASP .NET Core!
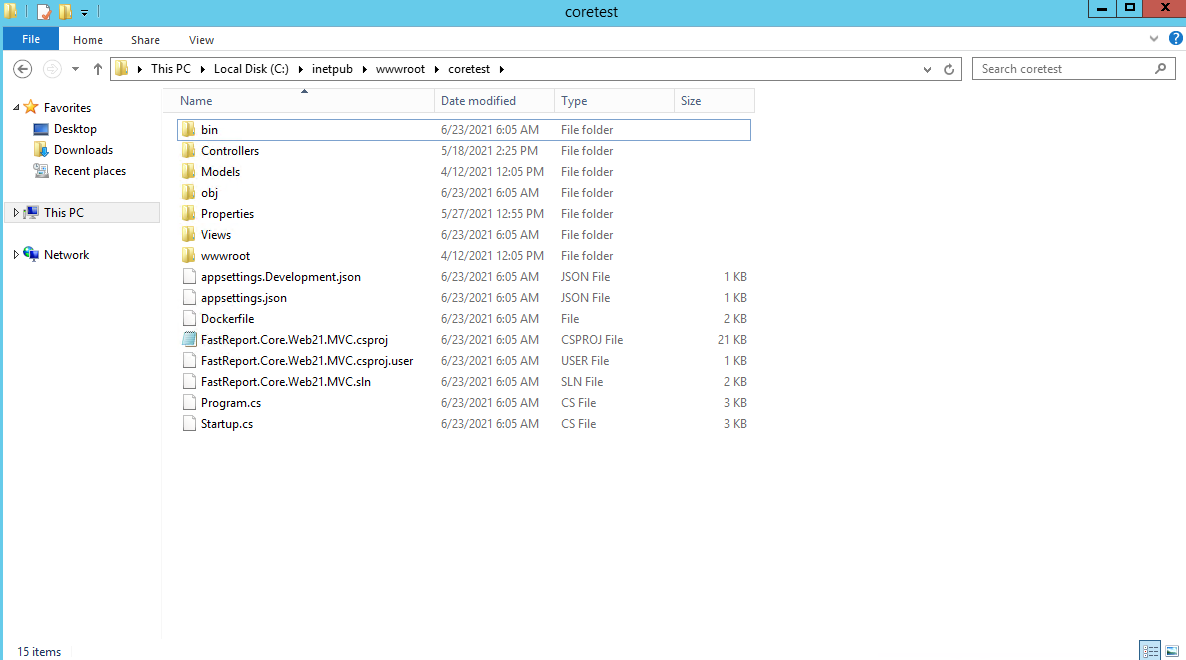
После всех этих манипуляций, переходим в директорию C:\inetpub\wwwroot на Windows Server 2012. Внутри создаем папку с любым названием. Допустим, это будет "coretest". А теперь добавляем файлы проекта в эту папку.
Открываем IIS Manager с помощью Server Manager, как показано на рисунке.
После открытия IIS Manager, вам нужно будет добавить новый веб-сайт. Правой кнопкой мыши кликаем по “Sites”, а после нажимаем на “Add Website”.
Должно появиться окно, где нужно будет указать имя, порт (при условии, что порт по умолчанию занят) и путь к проекту:
Всё, веб-сайт создан. Для его просмотра достаточно кликнуть правой кнопкой мыши по созданному веб-сайту, далее нажмите на Manage Website, а после на Browse.
После чего ваш проект откроется в браузере:
Подведем итог. Запускать свой проект под Windows Server 2012 не страшно и не сложно. При возникновении вопросов вы можете написать нам в поддержку.