При огромном многообразии форматов документов, часто может возникнуть ситуация, когда заказчик хочет использовать в отчете уже готовые документы, а не тратить время на их верстку в отчете. Для таких случаев FastReport VCL предоставляет возможность использовать RichText или HTML теги в объекте текст, но иногда этого недостаточно.
С версии FastReport VCL 2021.2 расширяется набор инструментов для форматирования текста.
Новый объект HTMLView позволяет загружать HTML4 с CSS стилями и использовать его в отчете вместе с выражениями, привязкой к полям данных и другими мощными возможностями FastReport VCL.
Рассмотрим поэтапно, как же подключить "HTMLView" к отчету. Прежде всего, нужно добавить пакет с объектом в приложение. Для этого достаточно положить на форму объект "TfrxHTMLObject" или модуль frxHTML в uses приложения.
Теперь объект зарегистрирован и его можно использовать из Run-time дизайнера.
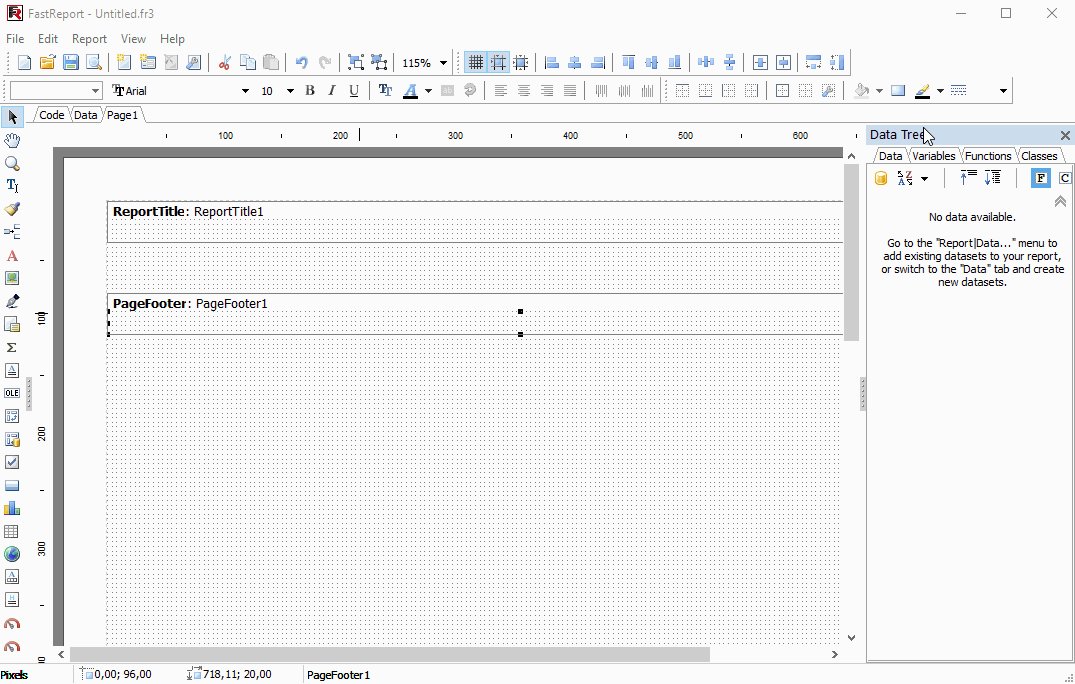
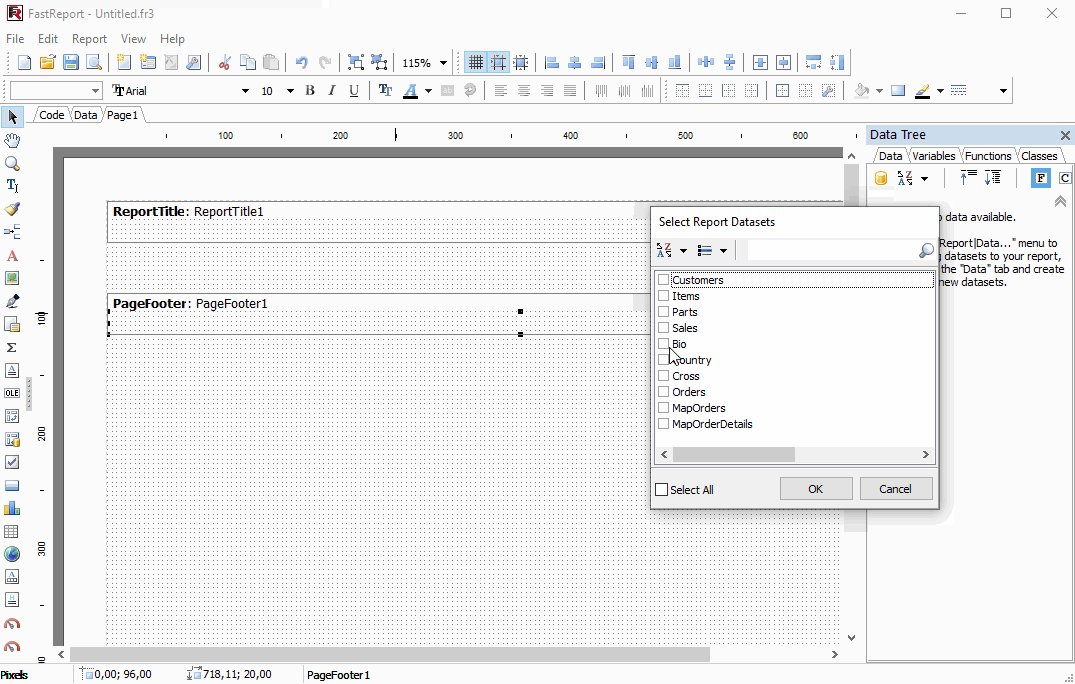
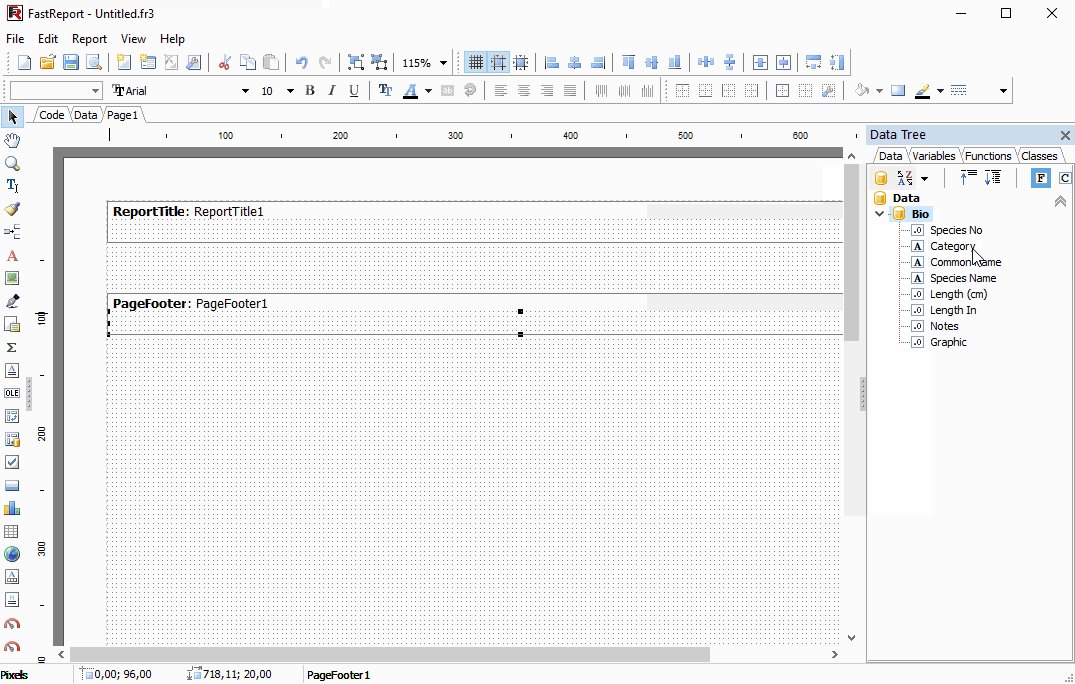
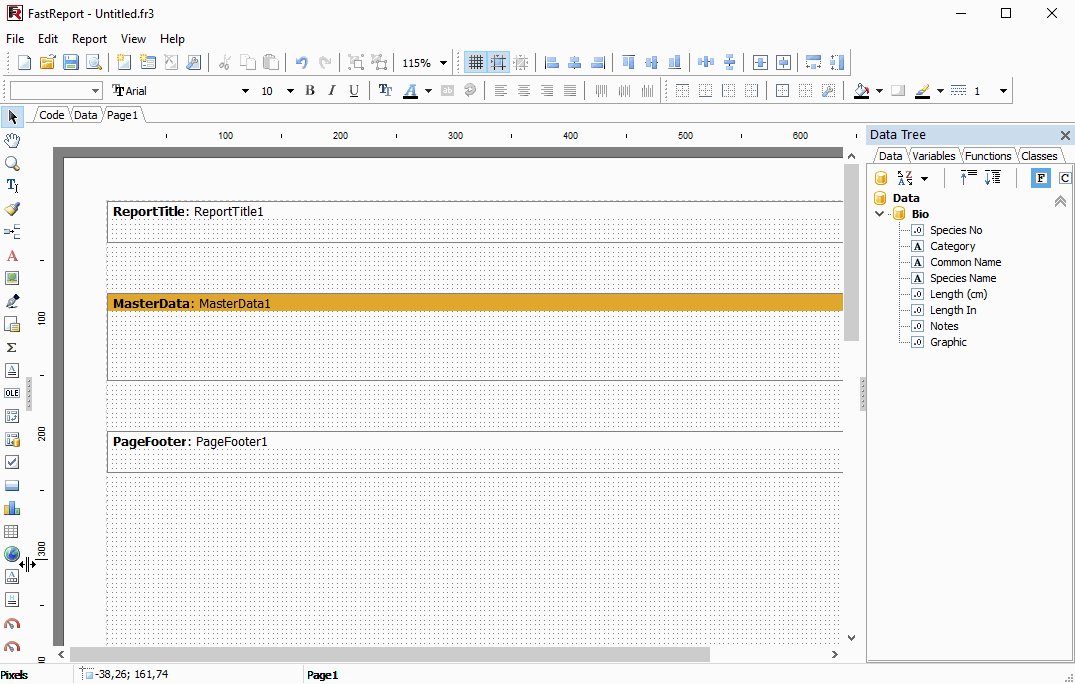
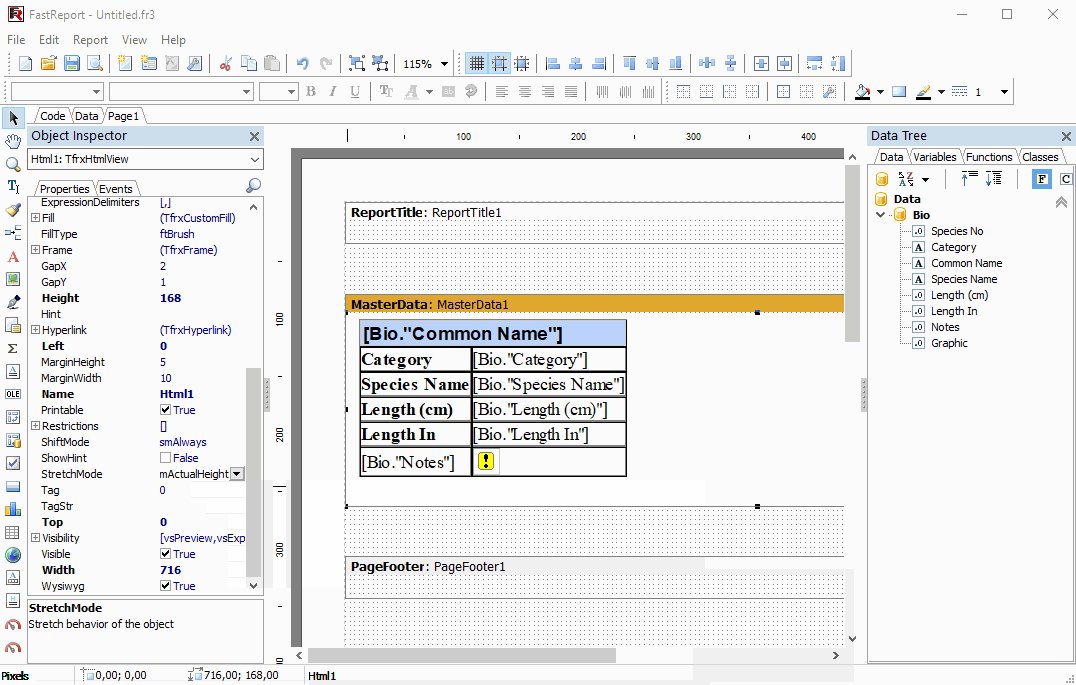
Запустим дизайнер. Прежде всего нужно определится с данными. В данном примере будем использовать таблицу Biolife из стандартной базы данных (Main Demo). Отчет будет выводить данные о рыбах с их изображениями.
Подключаем данные
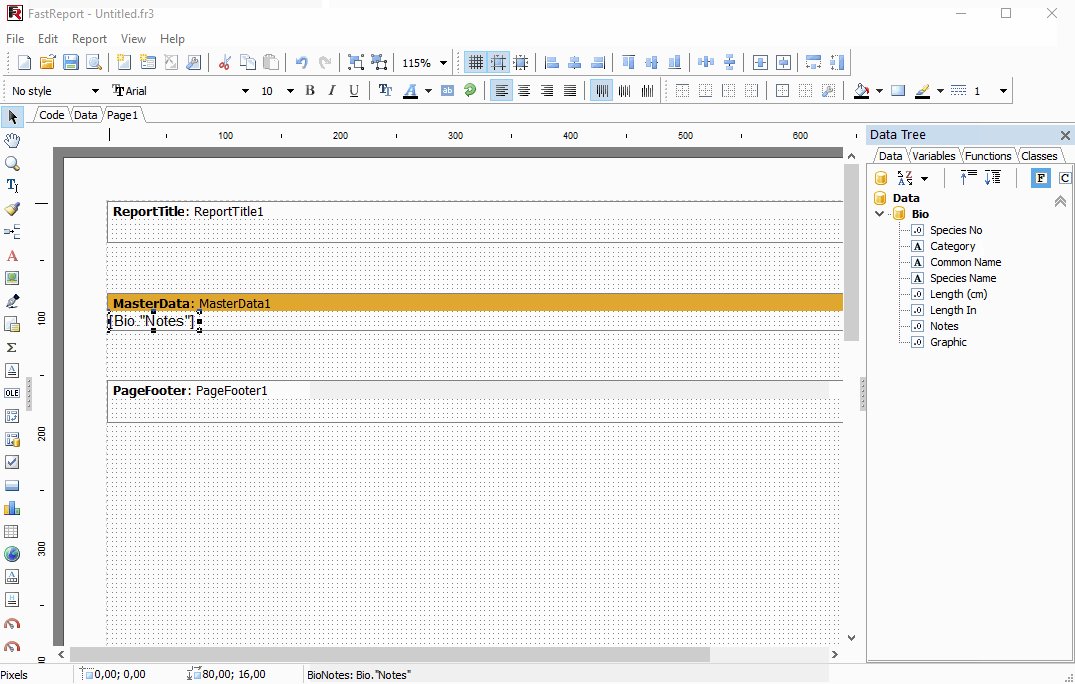
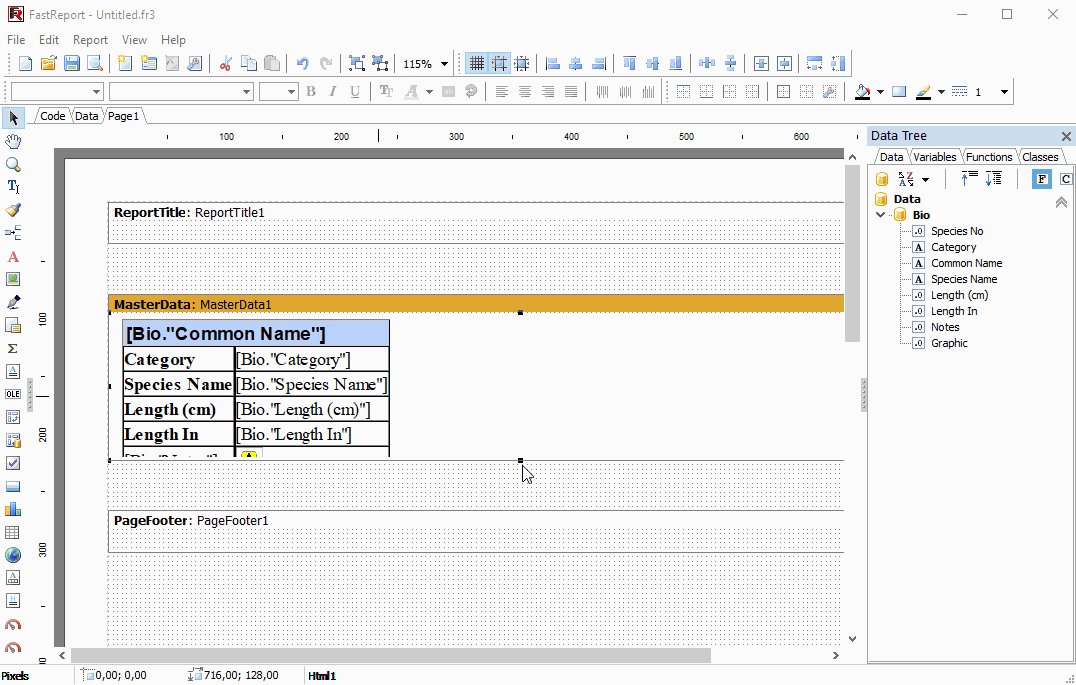
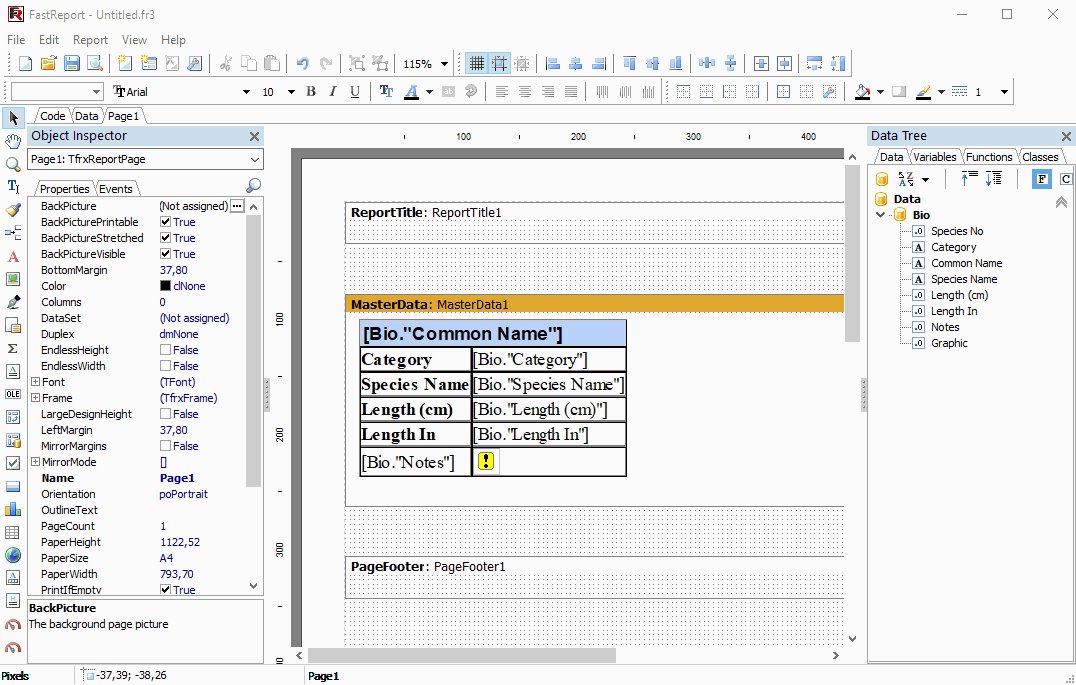
На созданный бэнд данных теперь можно разместить объект "HTMLView" из набора палитры объектов.
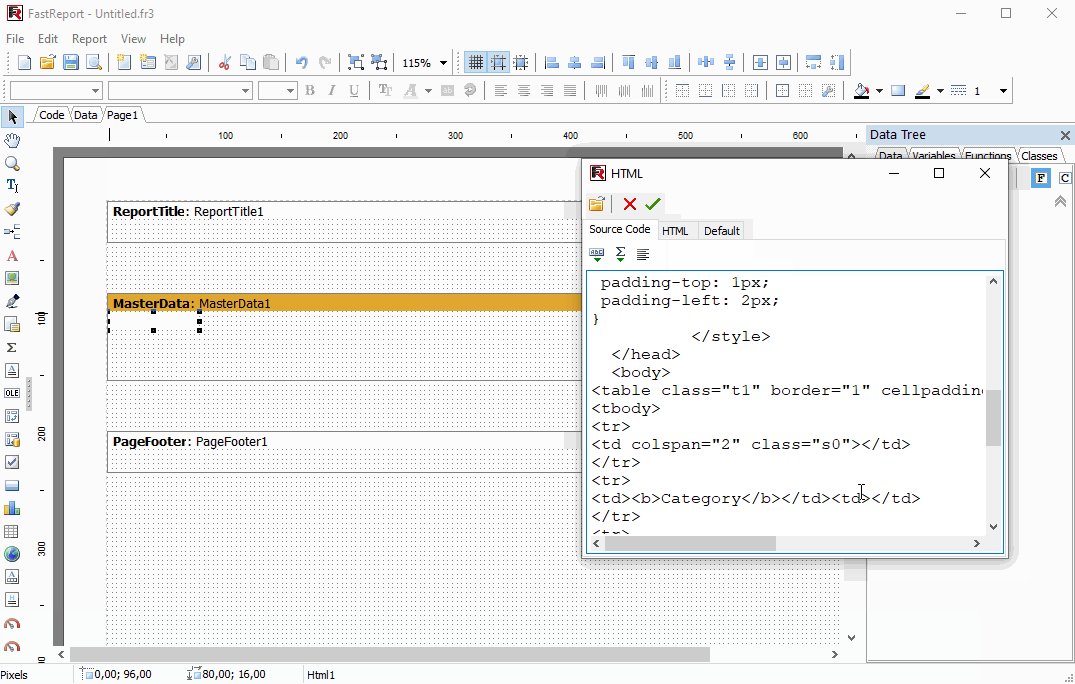
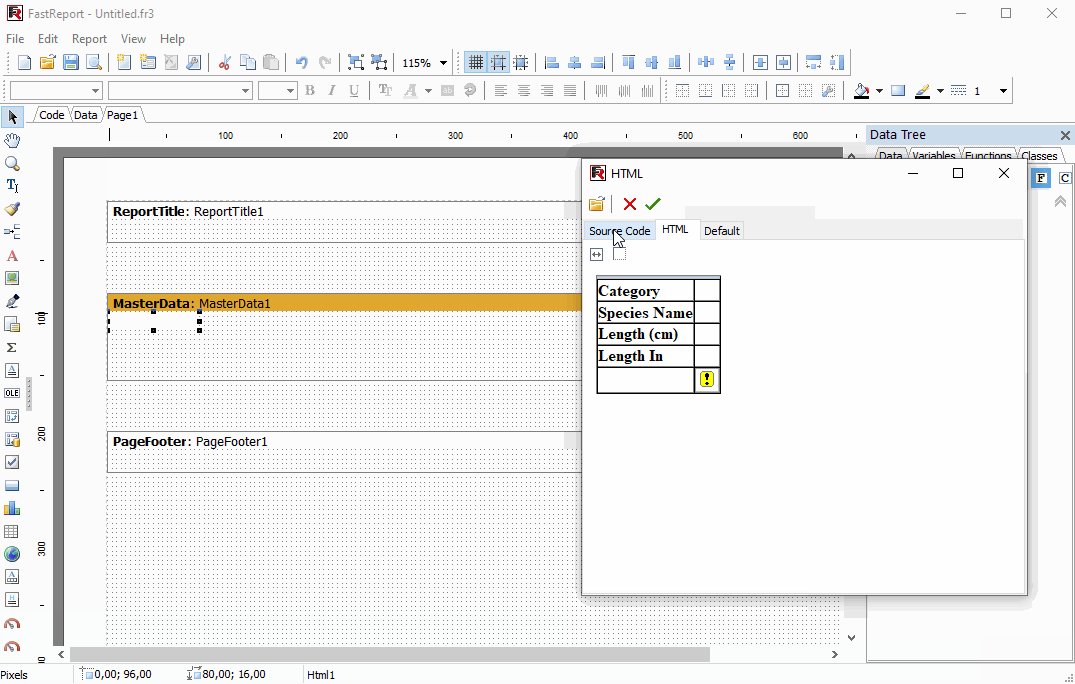
Для данного примера HTML текст был заготовлен заранее и вставлен через буфер обмена. HTML текст также можно загрузить из файла. Код должен содержать только HTML4.0 и CSS (JavaScript и другие Web расширения не поддерживаются).
Для наилучшего расположения данных в HTML коде используется таблица, внутри которой будут выводится поля данных.
| HTML Example | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .t1{ table-layout: fixed; } .c1{ word-wrap:break-word; } .rightimg { float: right; margin: 7px 0 7px 7px; } .s0 { font-family: Arial; font-size: 16px; color: #000000; font-weight: bold; font-style: normal; background-color: #BAD3FE; border-left-color:#C0C0C0; border-left-style: solid; border-left-width: 1px; border-right-color:#C0C0C0; border-right-style: solid; border-right-width: 1px; border-top-color:#C0C0C0; border-top-style: solid; border-top-width: 1px; border-bottom-color:#C0C0C0; border-bottom-style: solid; border-bottom-width: 1px; text-align: Left; vertical-align: Top; padding-top: 1px; padding-left: 2px; } </style> </head> <body> <table class="t1" border="1" cellpadding="0" cellspacing="0"> <tbody> <tr> <td colspan="2" class="s0"></td> </tr> <tr> <td><b>Category</b></td><td></td> </tr> <tr> <td><b>Species Name</b></td><td></td> </tr> <tr> <td><b>Length (cm)</b></td><td></td> </tr> <tr> <td><b>Length In</b></td><td ></td> </tr> <tr> <td class="c1"><span style="max-width:150px;"></span></td> <td><img src=""></td> </tr> </tbody> </table> </body> </html> |
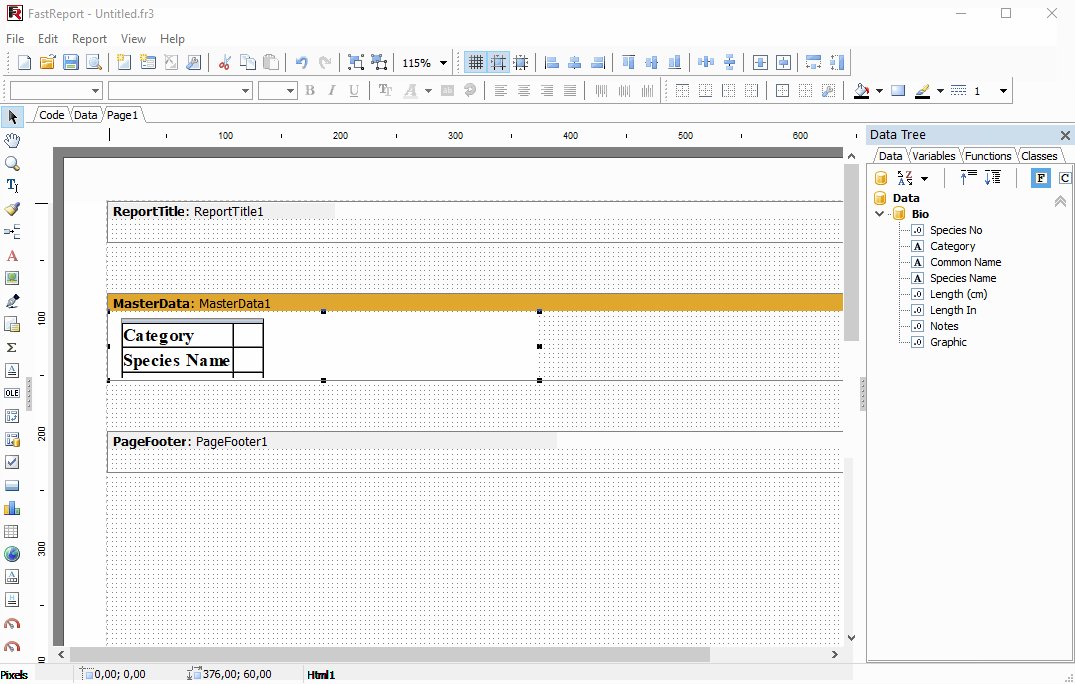
Чтобы соединить полученный HTML код с данными, можно воспользоваться вставкой выражений из редактора объекта.
Поле с изображениями будет автоматически преобразовано в base64 с mime-type изображения, которое хранится в поле данных. FastReport VCL сделает все автоматически.
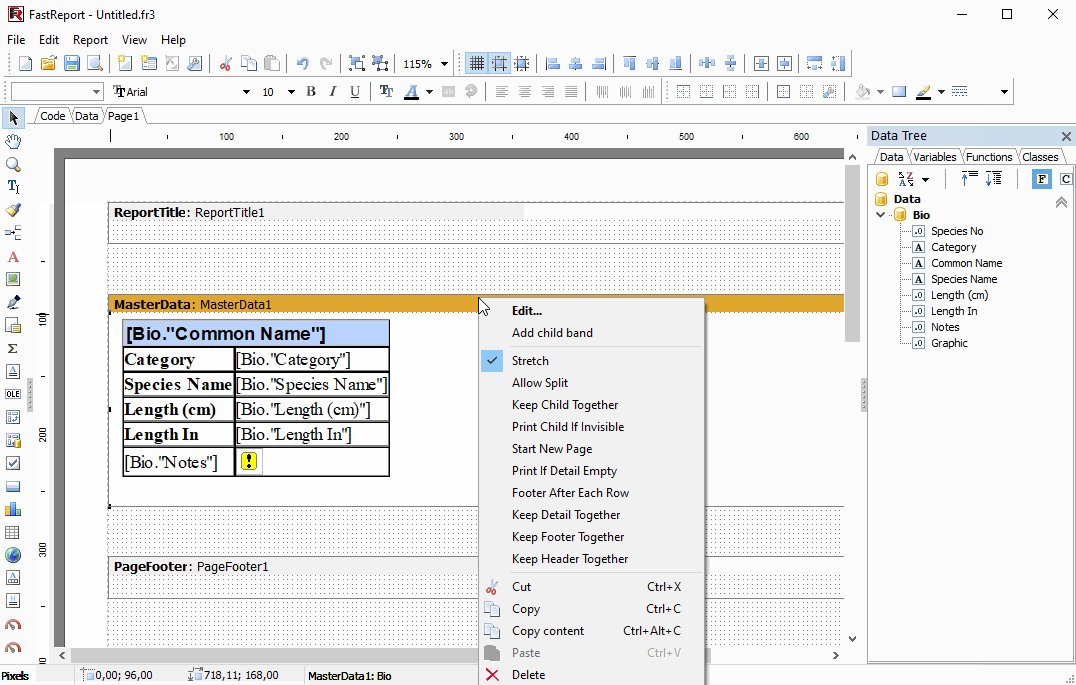
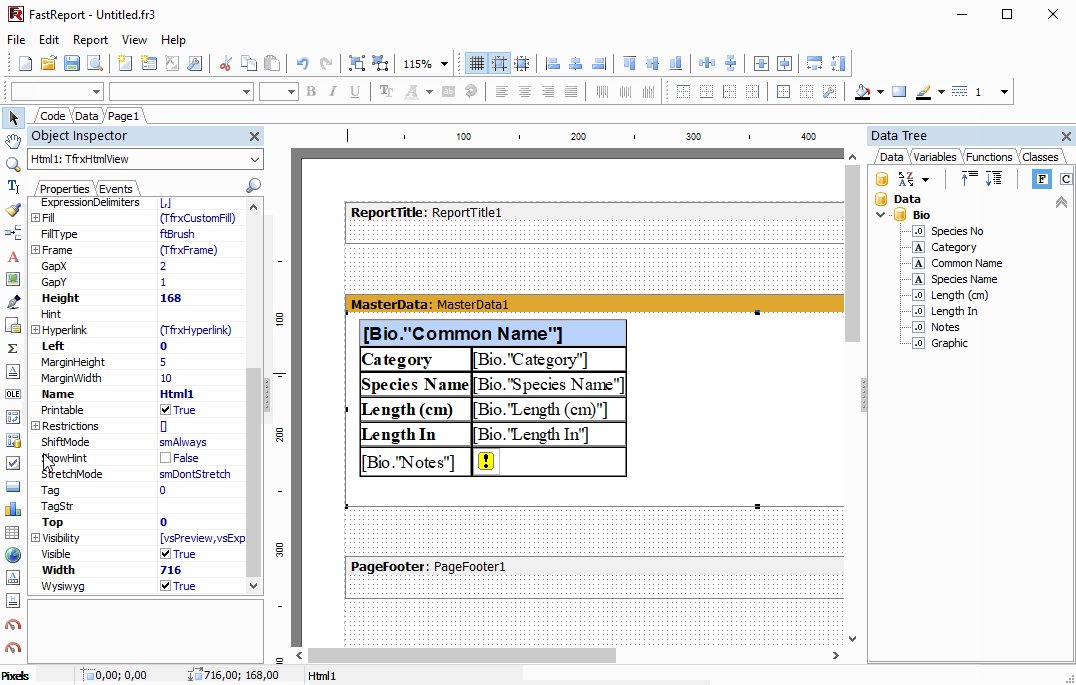
Как и "RichText" объект, "HTMView" поддерживает рост в высоту (растягивание) относительно его содержимого. И, конечно, объект "HTMLView" поддерживает разрыв данных, когда для вывода объекта недостаточно данных на странице. Растягивание и разрыв включается так же, как и для других объектов FastReport VCL. Сначала у объекта бэнд нужно установить свойства Stretched и AllowSplit. После, самому объекту "HTMLView" нужно выбрать StretchMode, в данном случае smActualHeight.
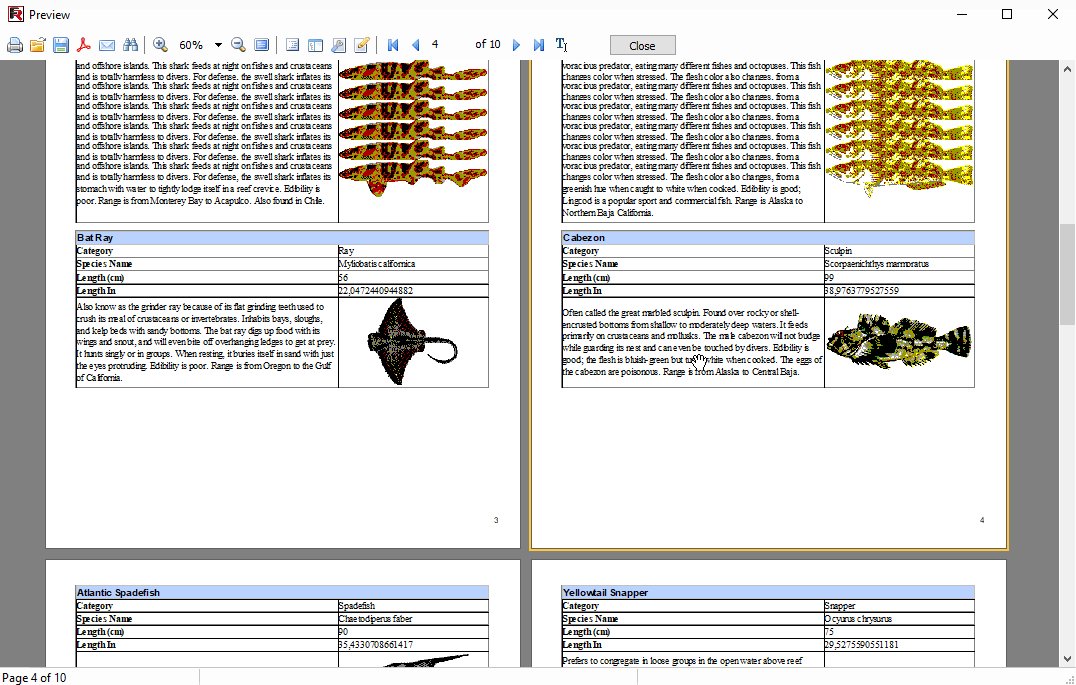
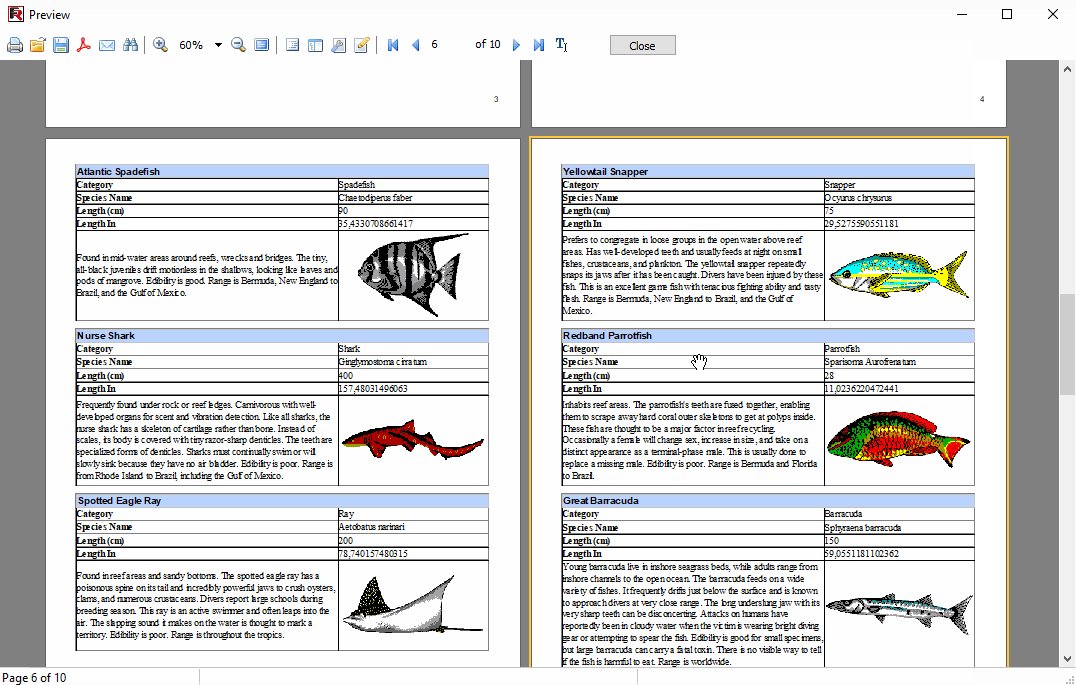
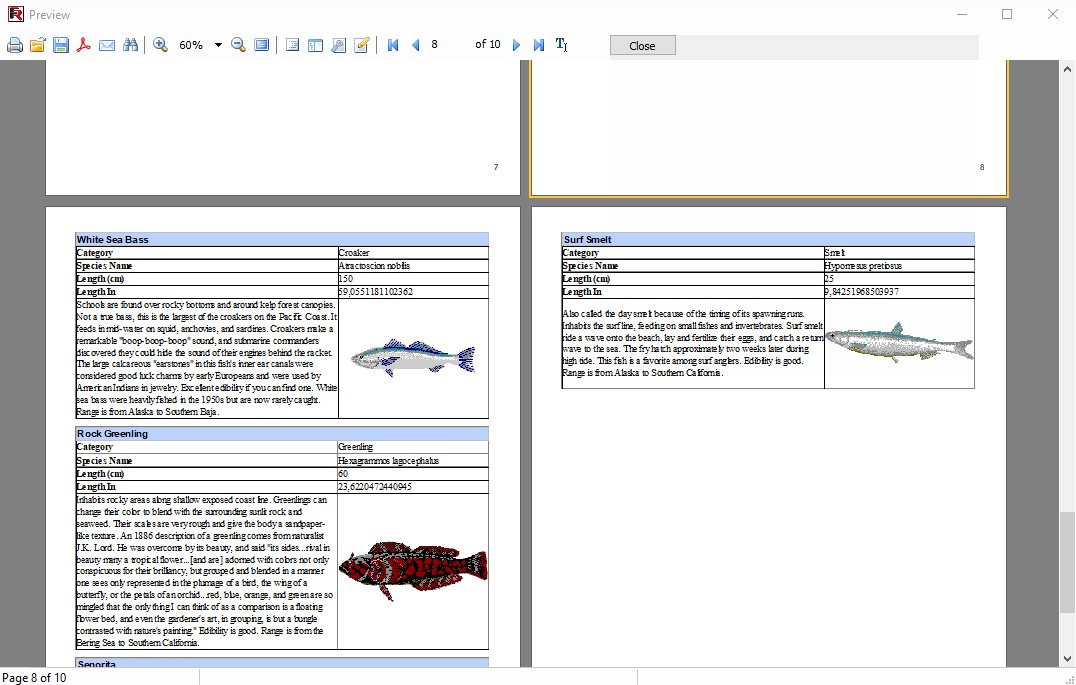
Все! Можно запустить отчет на исполнение и посмотреть на результат.
Как видно, FastReport VCL 2021.2 позволяет с легкостью встраивать и использовать HTML4.0 с CSS в отчет и связывать его с данными.