Интерактивные отчеты позволяют пользователю взаимодействовать с отчетом посредством гиперссылок. Благодаря гиперссылкам можно запускать другие отчеты или переходить на другие страницы отчета или переходить к закладкам.
В статье «Интерактивный веб отчет в MVC проекте» мы рассмотрели, как создать интерактивный отчет с детализирующим отчетом. По сути мы создали два отчета. Один ссылается на другой.
Но все можно сделать проще. Не обязательно создавать отдельный отчет для детализации. Можно сделать детальный отчет на отдельной странице в главном отчете. Давайте рассмотрим, как это сделать.
Создаем отчет. В качестве источника данных я использовал базу xml из поставки FastReport.Net. Таблицы Categories и Products.

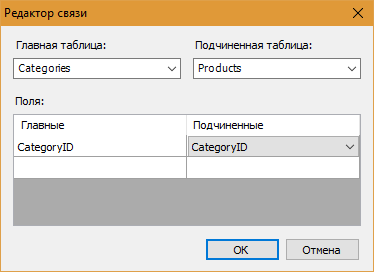
Создаем связь между таблицами:


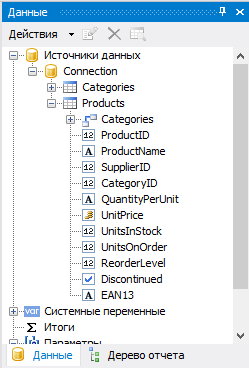
В окне данных можно увидеть новую связь:

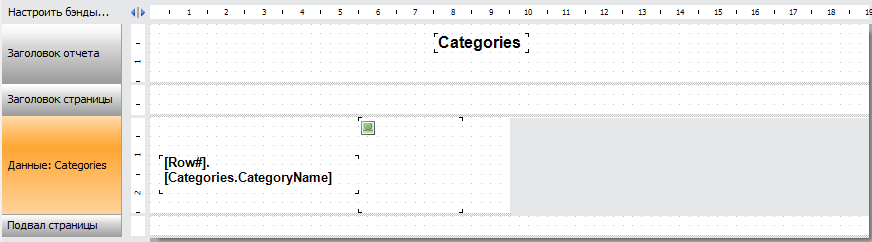
Теперь размещаем поля на бэнде «Данные»:

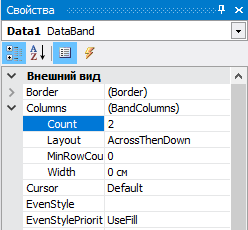
Как видите, мы разместили два поля: CategoryName и Picture. У бэнда «Данные» установлено свойство Columns->Count в значении 2.

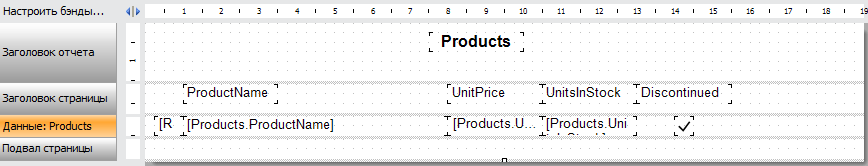
Добавим новую страницу отчета. В ней мы создадим детальный отчет – список продуктов. Шаблон отчета довольно прост:

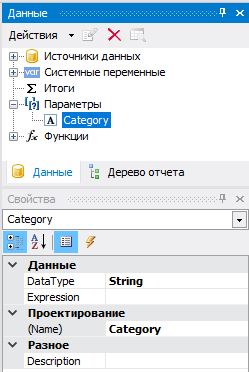
Теперь нужно организовать фильтрацию списка продуктов. Фильтровать будем по имени категории. Будем передавать имя категории из первой страницы во вторую. Для этого нужно создать параметр отчета во второй странице:

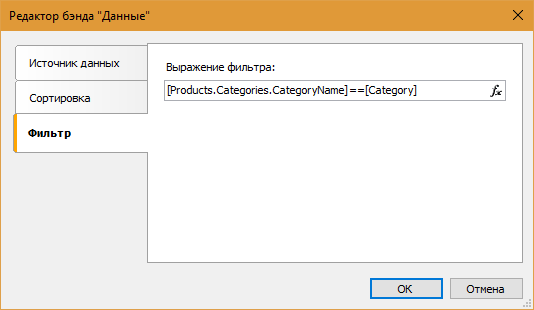
Теперь, открываем редактор бэнда «Данные» с помощью двойного клика по нему. Вкладка «Фильтр»:

В выражении фильтра мы использовали поле CategoryName из связной таблицы Category.
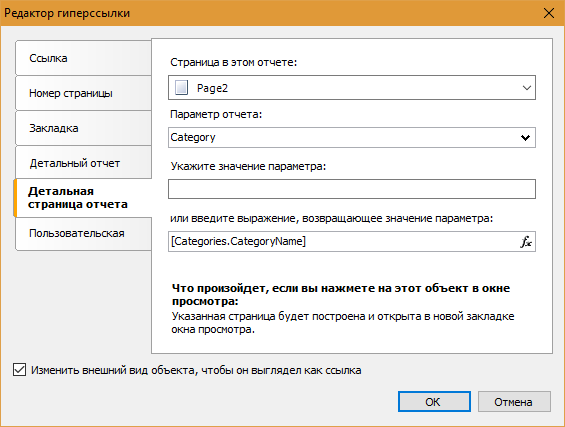
Переходим к первой странице отчета. Кликаем по полю Categories.CategoryName на бэнде «Данные». В инспекторе свойств находим Hyperlink. И открываем редактор гиперссылки:

Выбираем вкладку «Детальная страница отчета». Здесь выбираем: вторую страницу, параметр отчета Category. В качестве значения параметра задаем выражение: [Categories.CategoryName]
Внизу формы отмечаем опцию «Изменить внешний вид объекта, чтобы он выглядел как ссылка».
Отчет готов. Сохраняем его и переходим ко второму этапу.
Вторым этапом работы я выделил создание демонстрационного веб приложения. Создаем проект MVC. Добавим ссылки на библиотеки FastReport.dll и FastReport.Web.dll.
Отчет будет расположен на стартовой странице сайта – Home. Поэтому логику работы с отчетом размещаем в контроллере HomeController.
Добавляем библиотеки:
1 2 |
using FastReport.Web; using System.Web.UI.WebControls; |
И код:
1 2 3 4 5 6 7 8 9 10 11 |
public ActionResult Index() { WebReport webReport = new WebReport(); //создаем экземпляр класса WebReport. string report_path = "J:\\Program Files (x86)\\FastReports\\FastReport.Net\\Demos\\Reports\\"; //директория отчетов System.Data.DataSet dataSet = new System.Data.DataSet(); //создаем набор данных dataSet.ReadXml(report_path + "nwind.xml"); //загружаем xml базу данных webReport.Report.RegisterData(dataSet, "NorthWind"); //регистрируем источник данных в объекте отчета webReport.Report.Load(report_path + "Simple Interactive.frx"); //загружаем отчет в объект WebReport ViewBag.WebReport = webReport; //передаем веб отчет во View return View(); } |
Теперь нужно вывести наш отчет в представлении Index.cshtml (папка Views->Home).
Код веб страницы выглядит так:
1 2 3 4 |
@{ ViewBag.Title = "Home Page"; } @ViewBag.WebReport.GetHtml() |
В последней строке контроллер передает представлению отчет для отображения.
В файле _Layout.cshtml нужно подключить скрипты:
1 2 3 4 |
<head> @WebReportGlobals.Scripts() @WebReportGlobals.Styles() </head> |
Добавляем пространства имен в файле web.config, который расположен в папке Views.
1 2 3 4 |
<namespaces> <add namespace="FastReport" /> <add namespace="FastReport.Web" /> </namespaces> |
Добавляем обработчик в файл Web.config, расположенный в корне проекта:
1 2 3 4 5 |
<system.webServer> <handlers> <add name="FastReportHandler" path="FastReport.Export.axd" verb="*" type="FastReport.Web.Handlers.WebExport"/> </handlers> </system.webServer> |
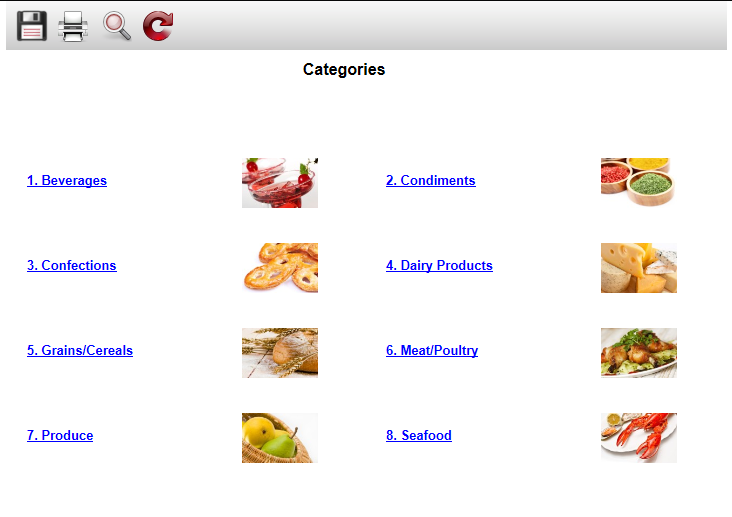
Запускаем наше приложение. И наблюдаем наш отчет:

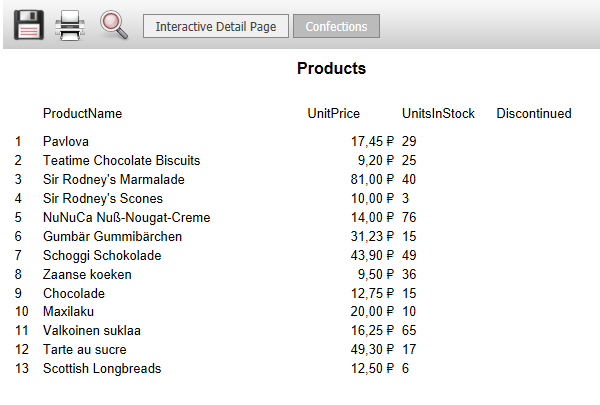
Нажимаем на категорию Confections.

Таким образом мы создали интерактивный отчет, не прибегнув к созданию отдельного файла для детализации информации.


