Вопрос векторной графики в FastReport.Net, говоря откровенно, был проработан слабо. В дизайнере есть небольшой набор фигур и полигонов, но как использовать файлы с векторной графикой? И вот, совсем недавно, появился плагин для дизайнера отчетов, который добавляет на палитру компонентов новый объект SVG. Теперь вы можете использовать любые векторные рисунки в формате svg в своем отчете.
Немного о самом формате SVG. Эта аббревиатура расшифровывается как Scalable Vector Graphic, то есть Масштабируемая Векторная Графика. Собственно говоря, SVG это язык разметки векторной графики, который базируется на xml. Применение xml стразу же обеспечило популярность этому формату. Вот так выглядит простой SVG файл с линиями, если открыть его текстовым редактором:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?xml version="1.0"?> <svg xmlns="http://www.w3.org/2000/svg"> <rect x="20" y="20" width="300" height="250" style="fill:none;stroke:blue;stroke-width:2"/> <g style="stroke:green;"> <line x1="50" y1="200" x2="100" y2="60" style="stroke-width:5; stroke-linecap:round;" /> <line x1="100" y1="200" x2="150" y2="60" style="stroke-width:10; stroke-linecap:butt;" /> <line x1="150" y1="200" x2="200" y2="60" style="stroke-width:15; stroke-linecap:square;" /> <line x1="200" y1="200" x2="250" y2="60" style="stroke-width:20; stroke-linecap:round;" /> <line x1="250" y1="200" x2="300" y2="60" style="stroke-width:25;" /> </g> </svg> |
Такой XML документ может описывать полигоны, рисунки или текст.
SVG позволяет создавать анимационную и интерактивную графику при помощи JavaScript и CSS. К сожалению, в FastReport это пока не доступно.
Главными преимуществами SVG формата можно считать:
1) Простота понимания структуры, а соответственно и легкость создания;
2) Малый размер файла;
3) Масштабируемость;
Давайте теперь рассмотрим, как добавить SVG объект в дизайнер отчетов. Для этого открываем проект в папке \FastReport.Net\Extras\Misc\SVGObjectPlugin. При этом диспетчер пакетов nuget подтянет обновления. Собираем решение.
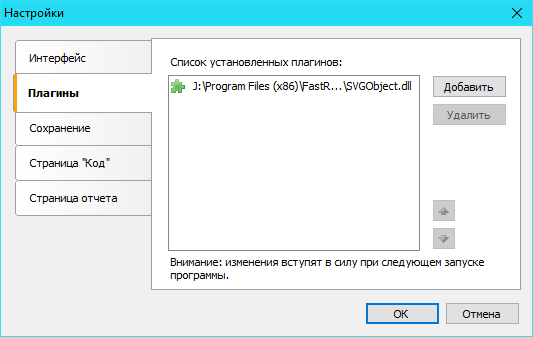
Откроем дизайнер отчетов. В меню Файл, с помощью пиктограммы ![]() открываем настройки дизайнера:
открываем настройки дизайнера:

На вкладке «Плагины» добавляем созданную нами библиотеку. Находится она здесь:
FastReport.Net\Extras\Misc\SVGObjectPlugin\SVGObject\bin\Debug\SVGObject.dll. Нажимаем Ок и перезапускаем дизайнер. Теперь на панели компонентов сбоку, в самом низу появился еще один элемент: ![]() .
.
Перетаскиваем его на страницу отчета и работаем с ним как с объектом «Рисунок». То есть при двойном клике по нему открывается редактор:

С помощью кнопки «Открыть» мы загружаем svg файл. Как видите по вкладкам файл может быть загружен: с локального диска, из базы данных, по гиперссылке. Вот и все. Теперь можно растянуть изображение без потери качества:

Использование svg файлов расширяет возможности применения FastReport.Net в печатном деле.
Пожелаем разработчикам не останавливаться на достигнутом и порадовать нас возможностью использовать анимированные SVG в веб отчетах.


