1. О FastCube
Генератор отчетов FastReport .NET покрывает почти все потребности пользователей в отчетности. Но все же не всё! Когда дело доходит до кросс-таблиц, становится “тесно”. Объект Матрица предназначен лишь для вывода перекрестных данных, но не для манипуляции с ними. В этом бы случае очень пригодилась бы OLAP система и такая система в FastReports есть - FastCube .NET. Она позволяет выводить кубы данных и срезы в .Net приложениях. Особенно интересна возможность использования этих библиотек в ASP .NET Core приложениях. Давайте рассмотрим такой случай на примере.
2. Как собрать библиотеки
В самом начале нам нужно собрать библиотеки из исходного кода. Для этого используйте решение FastCube.Core.sln. В результате сборки этого решения вы получите два nuget пакета: FastCube.Web.2020.2.1.nupkg и FastCube.Core.2020.2.1.nupkg. Поместите их в одну папку, которую мы будем использовать в качестве локального источника пакетов.
3. Создать проект
Теперь мы можем перейти к созданию проекта ASP .Net Core MVC.
4. Добавить библиотеки из Nuget
Первым делом добавим библиотеки FastCube Core в созданный проект. Для этого воспользуемся менеджером пакетов NuGet. Так как пакеты библиотек расположены на локальном диске, то нам потребуется добавить локальный источник пакетов. Для этого нажмите на значок с шестеренкой в правом верхнем углу диспетчера пакетов и добавьте новый источник, который будет ссылаться на локальную папку с вашими пакетами nupkg:
Теперь можно выбрать добавленный источник пакетов в выпадающем списке и установить пакеты:
5. Добавить в Startup
Мы добавили библиотеки в проект, теперь нужно их подключить. Для этого в файле Startup.cs в метод Configure() добавим код:
app.UseFastCube();
6. Добавить в контроллер и представление
Стандартное приложение, созданное по шаблону уже готово к запуску и содержит контроллер и представление. Мы вполне можем воспользоваться ими для отображения нашего куба данных.
HomeController: public IActionResult Index() { Cube cube = new Cube(); Slice slice = new Slice() { Cube = cube }; WebGrid grid; grid = new WebSliceGrid() { Slice = slice }; cube.SourceType = SourceType.File; cube.Load(Path.Combine("C:\\Users\\FR\\Downloads\\fastcube-net-master\\Demos\\Data\\", "Cubes", "calculated_measures.mdc")); ViewBag.WebGrid = grid; return View(); }
Рассмотрим этот метод подробнее. Мы используем здесь объекты куба и среза - Cube и Slice. Для отображения данных используется объект WebGrid, который может принимать данные от куба или от среза с помощью соответствующих наследуемых объектов WebCubeGrid и WebSliceGrid. В нашем случае мы будем выводить срез, поэтому выбрали второй объект.
Следующим шагом мы должны загрузить существующий куб из файла. При желании вместо использования готовых файлов вы можете создавать кубы и срезы в коде приложения. В нашем примере рассмотрена загрузка файла куба, который содержит в себе подключение к данным и нужный срез. Однако, вы можете загружать и файл среза вместо всего куба. Но в этом случае придется задать источник данных куба. Например:
cube.Active = false; cube.SourceType = SourceType.DataSource; cube.DataSource = new DataSource(); cube.DataSource.DataSet = new DBDataSet(); SqliteConnection connection = new SqliteConnection($@"Data source={Path.Combine(dataFolder, "demo.sqlite")}"); SqliteCommand cmdItems = new SqliteCommand(@" SELECT items.OrderNo, items.PartNo, items.Qty, orders.CustNo, orders.EmpNo, orders.SaleDate FROM items LEFT OUTER JOIN orders ON (items.OrderNo = orders.OrderNo)", connection); ((DBDataSet)cube.DataSource.DataSet).DbCommand = cmdItems; cube.Active = true; slice.Load(Path.Combine(dataFolder, "Cubes", fileName));
И всё же вернемся к нашему приложению. Осталось лишь организовать отображение этого объекта. Изменим код в файле Index.cshtml:
@await ViewBag.WebGrid.Render()
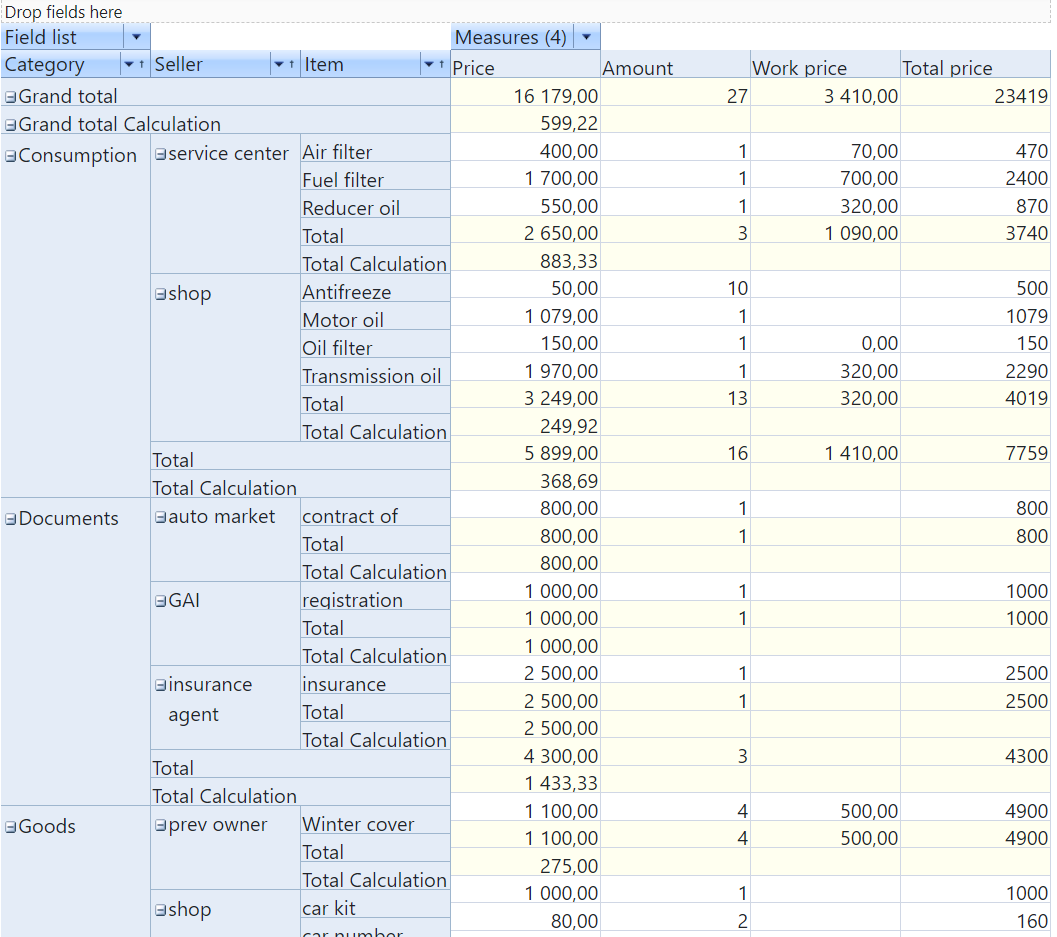
Вот и всё! Можно запустить наше веб-приложение и увидеть срез данных:
Теперь вы можете не только видеть данные в перекрестной таблице, но и манипулировать ими - добавлять, убирать измерения и факты, сворачивать группы. Всё это поможет вам при анализе данных.
Подведем итог. Использование OLAP кубов в веб-приложениях - это достаточно ново и востребовано. На данный момент нет необходимости в покупке лицензий для десктопных версий программы, если вы можете дать аналитикам работать с данными через веб-приложение. Как видите, реализация отображения куба или среза в веб-приложении крайне проста - это еще один плюс.